
Handling file upload in Core 5 with Swagger UI
Uploading Large Files in ASP.NET Core Posted by Code Maze | Updated Date May 5, 2023 | 5 Want to build great APIs? Or become even better at it? Check our Ultimate ASP.NET Core Web API program and learn how to create a full production-ready ASP.NET Core API using only the latest .NET technologies.

MVC Upload Multiple Files using HttpPostedFileBase ParallelCodes
Use Visual C# to upload a file to a Web site Article 01/25/2022 3 contributors Feedback This article describes how to upload a file by using Microsoft Visual C#. Original product version: Visual C#, ASP.NET, Internet Information Services Original KB number: 816150 Introduction

Handling file uploads in Open API with Core
Definition Namespace: System. Net Assembly: System.Net.WebClient.dll Uploads a local file to a resource with the specified URI. Overloads Expand table UploadFile (String, String) Uploads the specified local file to a resource with the specified URI. C# public byte[] UploadFile (string address, string fileName); Parameters address String

file upload Example Docsity
Multiple image upload with thumbnails example in asp .net. In this asp .net tutorial we will learn how to use Ajax Control Toolkit's AjaxFileUpload control to upload multiple images with thumbnails. We will also save information of uploaded images and thumbnails to SQL Server database. Then we will show uploaded thumbnails using Datalist control.

Upload Files in 2.0_cnming的博客CSDN博客
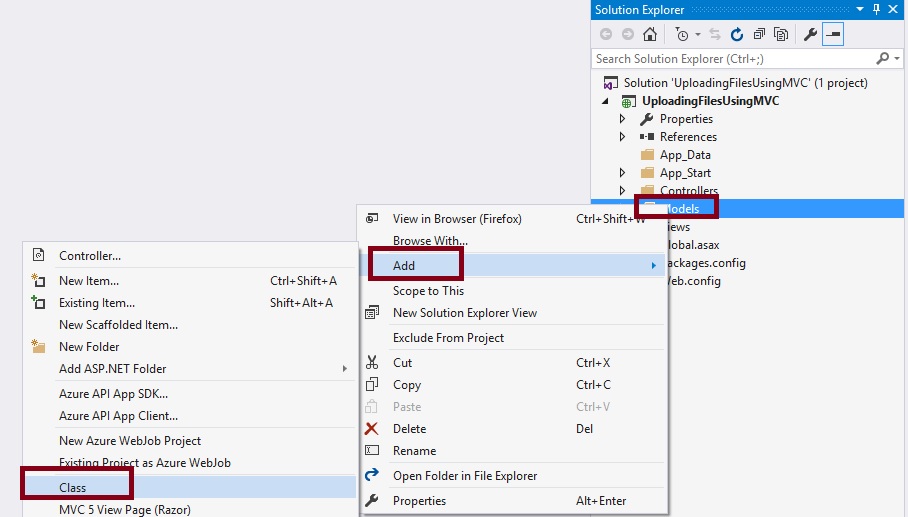
6 Answers Sorted by: 60 ASP.NET controls should rather be placed in aspx markup file. That is the preferred way of working with them. So add FileUpload control to your page. Make sure it has all required attributes including ID and runat:

Jquery ajax file upload example mvc daserproperties
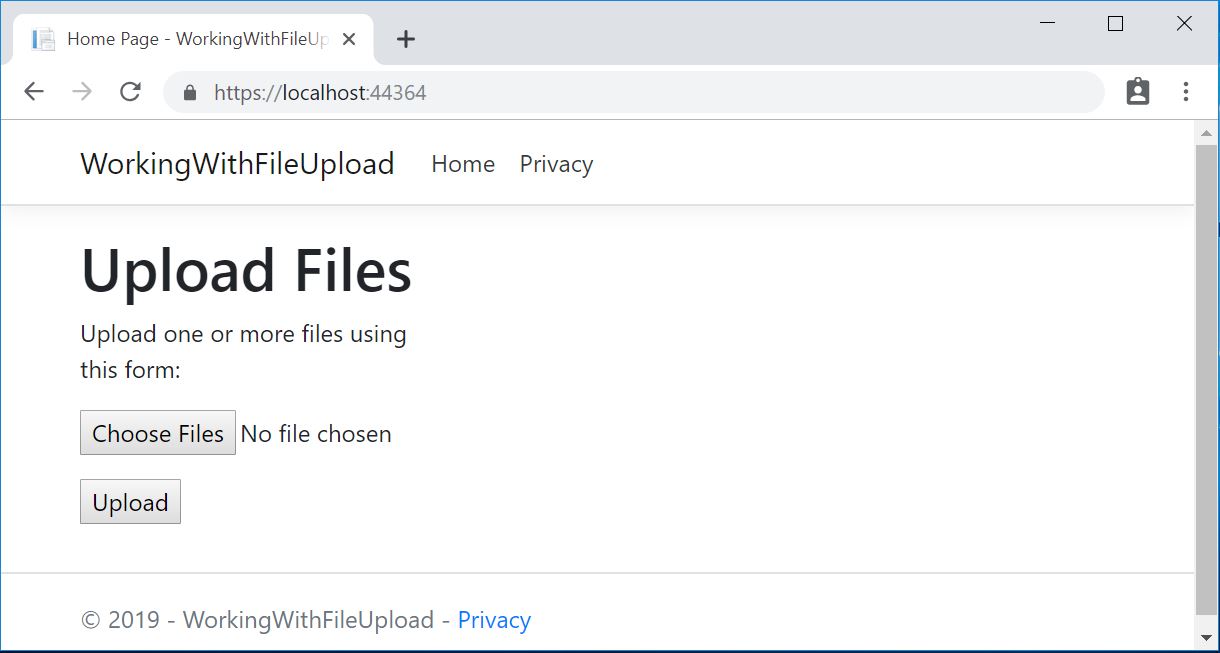
In this article, we will see how to upload and download files using the ASP.NET Core MVC application. The below example explains the file upload and download functionality. Step 1: Create a new project using the ASP.NET Core Web application template and select the model view controller option as shown below, Step 2:

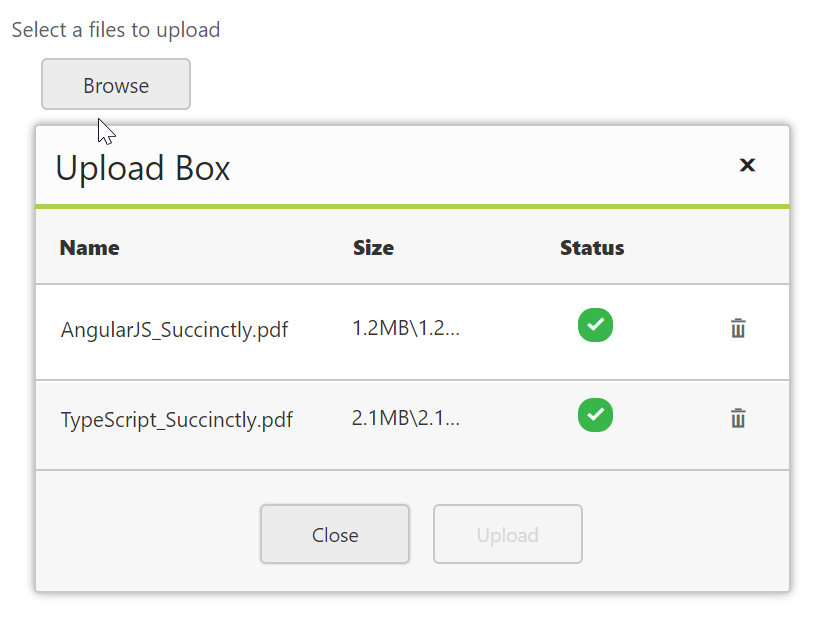
Web Forms File Upload Control Upload Large Files Syncfusion
ASP.NET Core supports file upload using buffered model binding for smaller files and unbuffered streaming for large files.

Uploading multiple files with ASP NET MVC YouTube
Feedback. by Joe Stagner. In this video I will demonstrate, using ASP.NET, uploading a single file from the client machine to your server. This will be the first in a series of uploading files videos. Watch video (17 minutes)

File Upload in Core MVC Code Maze
ASP.NET Core supports uploading one or more files using buffered model binding for smaller files and unbuffered streaming for larger files. View or download sample code ( how to download) Security considerations Use caution when providing users with the ability to upload files to a server. Attackers may attempt to:

file upload example darelowealth
ASP.NET FileUpload control allows us to upload files to a Web Server or storage in a Web Form, so we will be using it to upload files in ASP.NET Web-Forms, controls should be placed in .aspx file while it's callback function is placed in .aspx.cs

Uploading Files In MVC Using HttpPostedFileBase
In this article, we will see how to implement the file upload feature to upload a single file and how to process and save the file using the buffering approach in ASP.NET 6 MVC application. In this example, we add a form control to the index.cshtml file within the Views -> Home folder. Add the file upload control and submit button within the.

File Upload als Code Beispiel codedocu_de Net Framework
For additional information, see Upload files in ASP.NET Core. How to use the sample. In the appsettings.json file: Set the path for stored files (StoredFilesPath). The sample app sets the value to c:\\files, which assumes that a folder named files exists at the system's C: drive root. The path must exist. Create a files folder on the system's C.

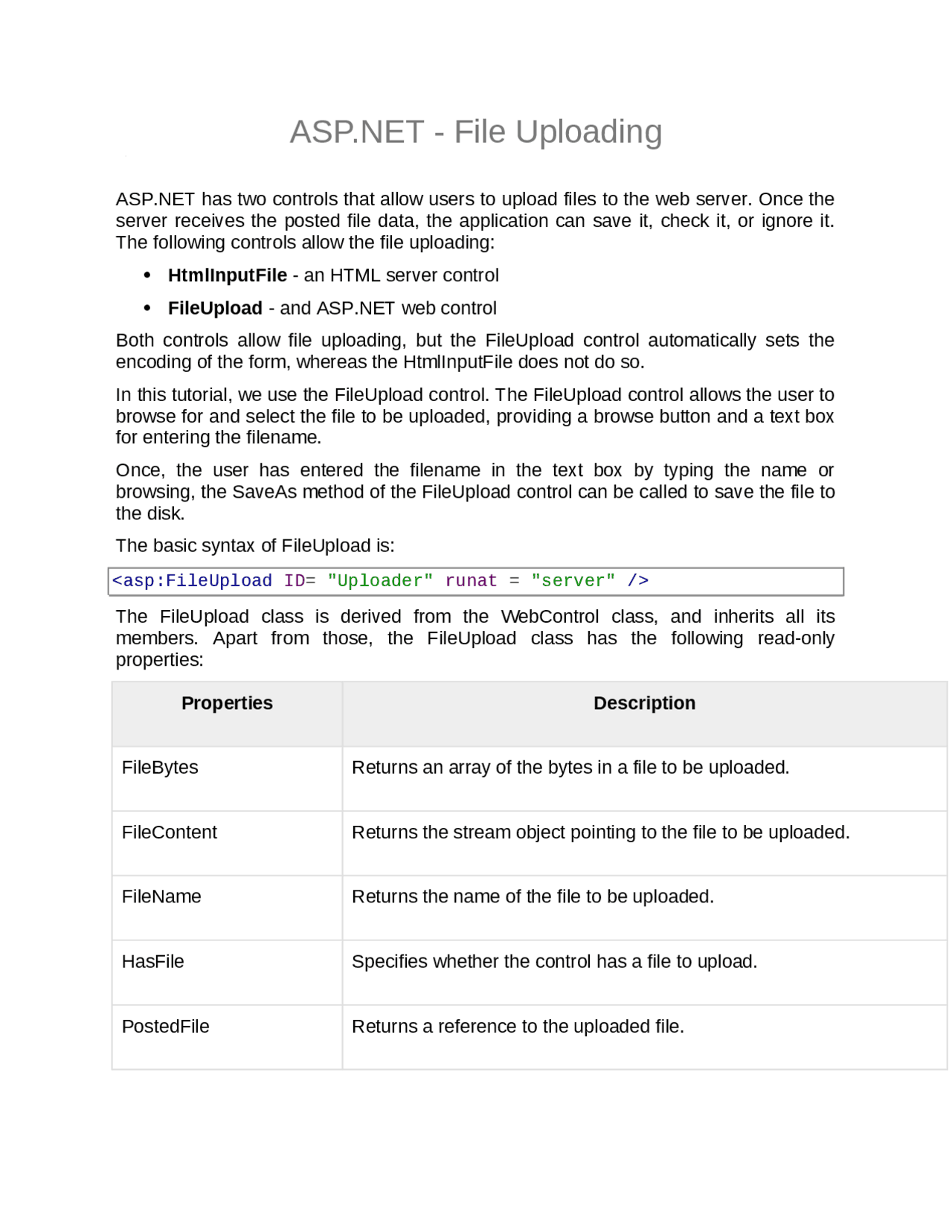
FileUpload Properties & Examples of FileUpload
ASP.NET FileUpload control allows us to upload files to a Web Server or storage in a Web Form. The control is a part of ASP.NET controls and can be placed to a Web Form by simply dragging and dropping from Toolbox to a WebForm. The FileUpload control was introduced in ASP.NET 2.0

FileUpload Control in C.
These are the ASP.NET programming features introduced in the article: The File object, which provides a way to manage files. The FileUpload helper. The Path object, which provides methods that let you manipulate path and file names. Software versions used in the tutorial ASP.NET Web Pages (Razor) 2 WebMatrix 2

File(Image) Upload in Core MVC with Example codelerner
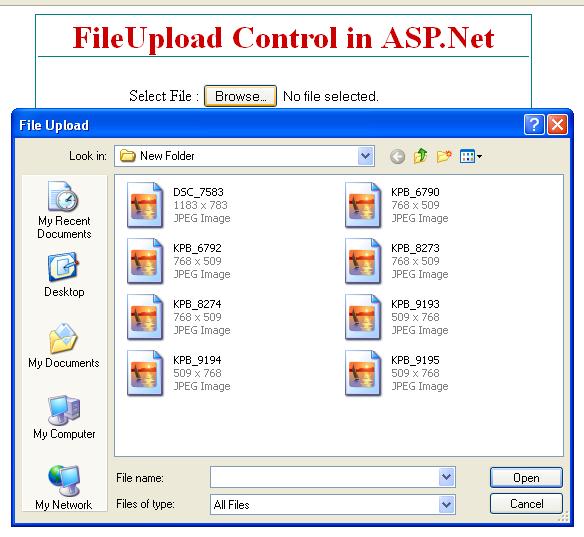
using System.IO; VB.Net. Imports System.IO. Create Folder (Directory) and Upload file in ASP. When the Upload Button is clicked, first a check is performed whether the Folder (Directory) exists. If it does not then the Folder (Directory) is created. Then the uploaded File is saved into the Folder (Directory).

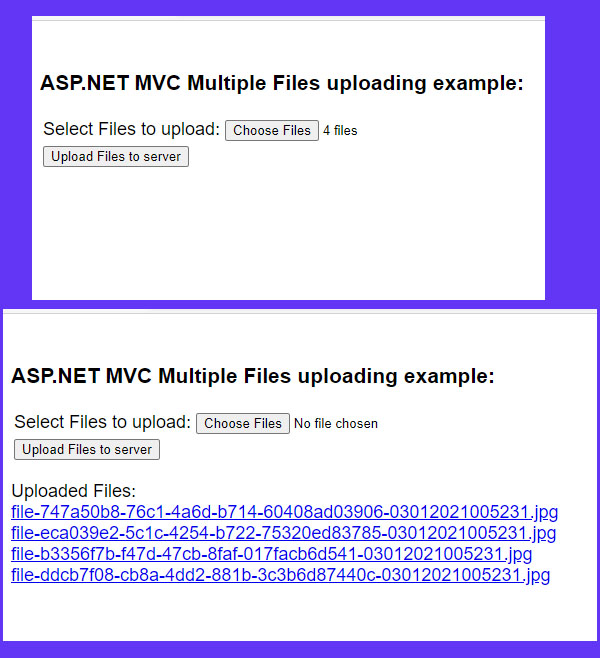
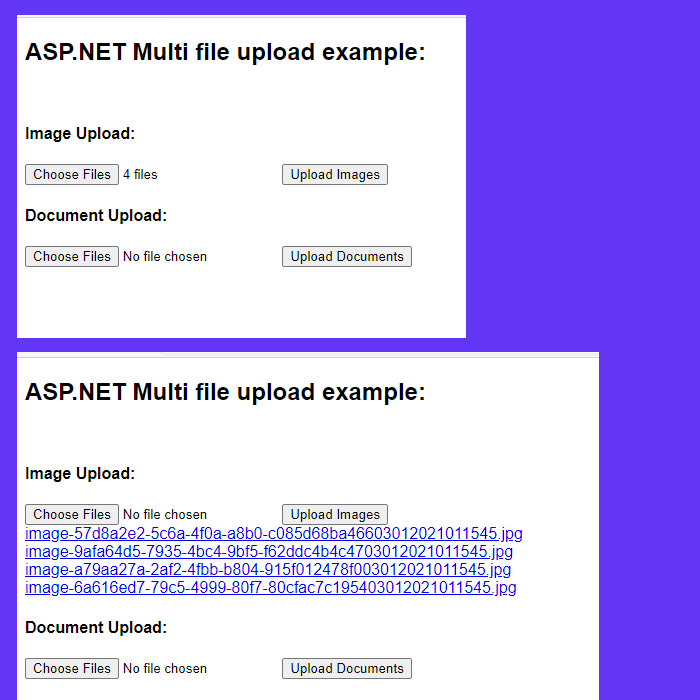
Upload Multiple Files using FileUpload ParallelCodes
Syntax: You can use the FileUpload control by coding it with ASP.Net tags or dragging and dropping it using the Visual Studio IDE. The drag-and-drop feature generates the same code as the ASP.Net tags.