
Ionic Splash Screen and Icon iOS & Android YouTube
Learn to add a splash screen with Lottie to your Capacitor application!🔥 Learn Ionic faster with the Ionic Academy: https://ionicacademy.com/💎 Get the Bu.

How to make animated splash screen in ionic app YouTube
Rooftop solar installations in IID have ticked up in recent years, corresponding with a new state requirement starting in 2020 that all new homes include solar power. The number of new residential.

Animate Ionic Splash Screen. (This article was written for Ionic 3… by Grant Brits Medium
Generate a splash screen that can transition seamlessly to your fake splash screen (e.g. just a solid colour) Set the splash screen so that it does not auto hide. Once the application has loaded, launch your fake splash screen page that contains the animation. Hide the real splash screen. After a set amount of time, dismiss the fake splash screen.

Custom Ionic Splash + Animation LaptrinhX
$ ionic cordova resources --icon $ ionic cordova resources --splash Image Sizes. In order to be able to crop and resize images to fit the various needs of each platform, icons and splash screen images should meet a minimum size requirement. The icon image's minimum dimensions should be 1024×1024 pixels and should have no rounded corners.

How to make Animated Splash Screen in IONIC 2/3 its easy YouTube
Want better splash screens for your Ionic/Capacitor 4 apps? It's finally here! Silky smooth, seamless transitions from the system splash screen to your app. Full set of hooks for implementing custom animation. 🚀 Full support for localization. 🇺🇸🇧🇷 Full support for dark mode. 🌗 Full support for Android 12+ splash screens. Splash screen workshop app lets you test splash.

Chuanshuoge ionic react customize icon, splash screen
SplashShowOnlyFirstTime preference is optional and defaults to true.When set to true the splash screen will only appear on application launch. However, if you plan to use navigator.app.exitApp() to close the application and force the splash screen appear on the application's next launch, you should set this property to false (this also applies to closing the application with the Back button).

ionic 5 custom splash screen (animated) In just 5 minutes YouTube
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Generate Custom Icon & Splashscreen with Ionic 7 & Capacitor 5 YouTube
Ionic 7 Capacitor: Automatically Generate Splash Screens and IconsMore Tutorials1) Introduction to Ionic framework : https://www.youtube.com/watch?v=aSgiNp.

Ionic 5 Custom Splash Screen with Lottie Cordova plugin 2020 YouTube
First, install cordova-res: npm install -g cordova-res. cordova-res expects a Cordova-like structure: place one icon and one splash screen file in a top-level resources folder within your project, like so: resources/ ├── icon.png └── splash.png. Next, run the following to generate all images then copy them into the native projects:

Do It Yourself Tutorials Make an Animated Ionic Splash Screen via HTML/CSS Dieno Digital
Android 12 Splash Screen API. This only affects the launch splash screen and is not used when utilizing the programmatic show () method. Capacitor 4 uses the Android 12 Splash Screen API and the androidx.core:core-splashscreen compatibility library to make it work on Android 11 and below. The compatibility library can be disabled by changing.

Add A Splash Screen To An Ionic Framework Project YouTube
Please select "Forgot Username" below and follow the instructions. CREATE AN ACCOUNT: If you do not have a Southern Nevada Health District license, you can create an account by selecting the "Create Account" button below. If you have any questions, we are here to help. Please contact the OEMSTS Office at (702) 759-1050 or email [email protected] .

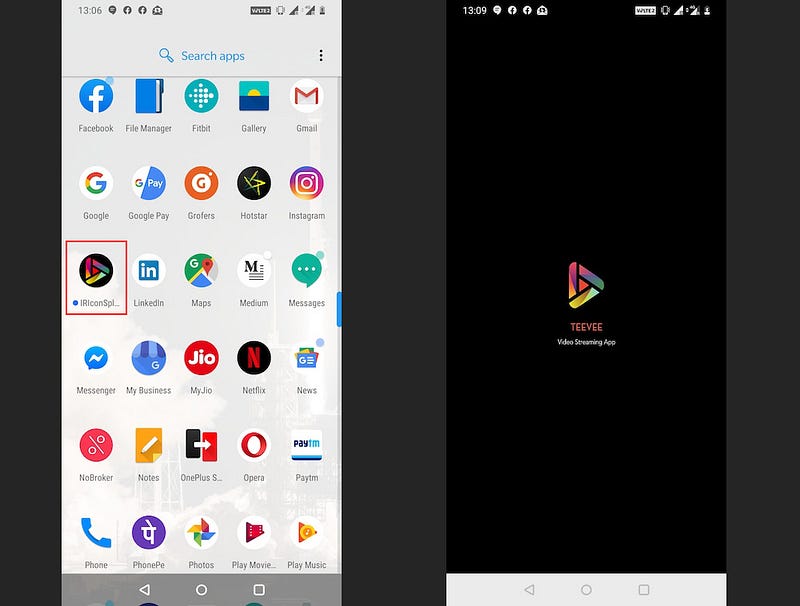
Chuanshuoge ionic react customize icon, splash screen
Next, we will install the @capacitor/splash-screen package by running the following commands: npm install @capacitor/splash-screennpx cap sync. Once the package is installed, we can now import it into our Ionic Angular project. To do this, we will open the "app.component.ts" file and import the SplashScreen component: import { SplashScreen.

Ionic 3 Tutorial 17 Icon and Splash screen change YouTube
In the " Set Image Canvas Size " type 1024 for both " Width " and " Height ". Then click " Resize ". Resizing canvas to 1024x1024 pixels. 1024x1024 pixels canvas result. When done.

Custom icon and splash in Ionic React Capacitor apps
Hello friends,- Here we will create custom ionic animated splash screen in just 5 minutes.- I am using latest ionic version ( ionic 5 ).commands used:💉ionic.

Custom icon and splash in Ionic React Capacitor apps
April 17, 2020 — A Cadillac CUE lawsuit is still alive in court, but the judge hearing the case dismissed multiple claims that allege the CUE (Cadillac User Experience) screens fill with spider.

Ionic 6+ Capacitor Generate custom Icons & Splashscreens Android & iOS YouTube
Hello Friends, Welcome Back to @CodingTechnyks. In this video, we are going to generate "Icons & Splashscreens" using #ionic #angular for #pwa, #android & #.